
Công nghệ, Tin tức tổng hợp
Wireframe Là Gì? Các Bước Xây Dựng Wireframe Tối Ưu
Wireframe là công cụ không thể thiếu trong quá trình thiết kế và phát triển sản phẩm. Nó giống như một “ngôn ngữ chung” giúp các developer, product manager và designer dễ dàng giao tiếp và phối hợp với nhau thông qua những bản vẽ thiết kế chi tiết. Đặc biệt, wireframe giúp đảm bảo mọi người đều có thể hình dung rõ ràng cấu trúc sản phẩm trước khi đi vào triển khai. Hãy cùng Ecomkey khám phá những điểm thú vị về Wireframe là gì? Và lợi ích mà wireframe mang lại trong quá trình sáng tạo sản phẩm!
1. Wireframe Là Gì?
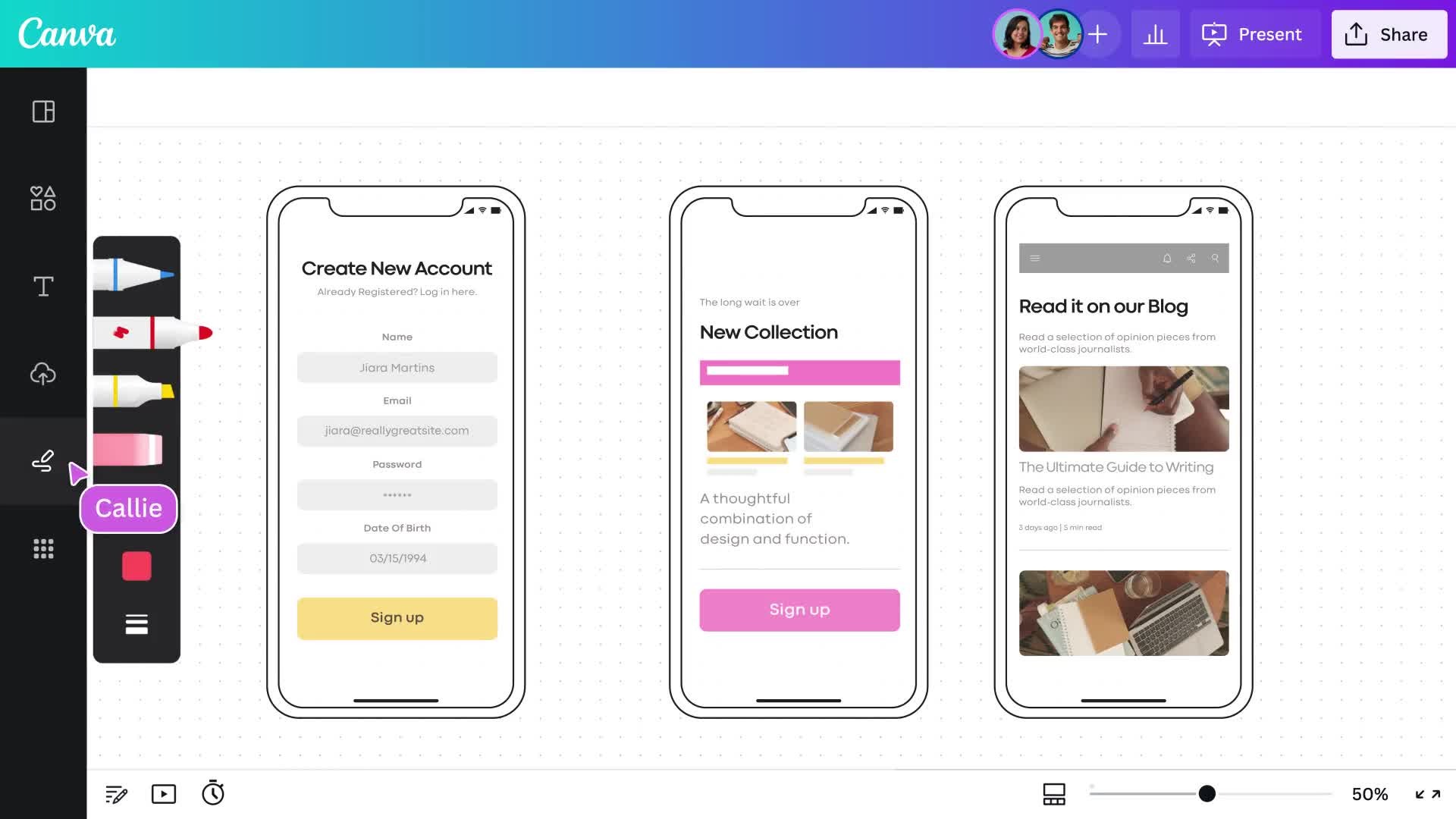
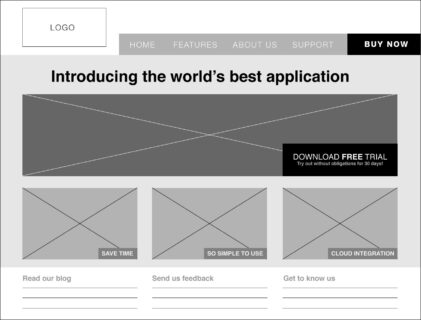
Wireframe là gì? – Là một bản phác thảo đơn giản, mô tả bố cục và cấu trúc cơ bản của một sản phẩm kỹ thuật số, chẳng hạn như trang web hay ứng dụng. Nó thường biểu thị kích thước, vị trí các thành phần như menu, hình ảnh, và khu vực điều hướng mà không cần sử dụng màu sắc, font chữ hay định dạng chi tiết.

2. Tìm Hiểu Ưu – Nhược Điểm Của Wireframe Là Gì?
Trong thiết kế website, wireframe được xem là công cụ đắc lực giúp các nhà thiết kế định hình rõ ràng bố cục tổng thể. Sự tối giản trong wireframe không chỉ giúp tiết kiệm thời gian mà còn đảm bảo tính hiệu quả trong quá trình sáng tạo. Tuy nhiên, khi thực hiện, cần lưu ý rằng bất kỳ thay đổi nào trong wireframe đều phải được quản lý cẩn thận để tránh ảnh hưởng đến các thành phần khác trong bố cục.
2.1. Ưu điểm của Wireframe là gì?
Wireframe mang lại nhiều lợi ích vượt trội, giúp quá trình thiết kế website trở nên suôn sẻ hơn, cụ thể như sau:
- Giúp mọi người dễ dàng hình dung cấu trúc tổng thể của website và hệ thống phân cấp các mục, từ đó có thể đánh giá và điều chỉnh cách phân bổ, sắp xếp các yếu tố trên trang một cách hợp lý.
- Với thiết kế đơn giản, chủ yếu là các hình ảnh đen trắng và đường nét cơ bản, wireframe giúp tiết kiệm thời gian thiết kế và chỉnh sửa, tối ưu hóa quá trình sáng tạo.
- Giúp xác định rõ ràng các yếu tố quan trọng, từ đó hỗ trợ hoàn thiện giao diện với chuẩn UX/UI, mang lại trải nghiệm người dùng tốt nhất.
- Là công cụ hỗ trợ đắc lực cho các designer, giúp tạo ra sản phẩm dễ sử dụng và thân thiện với người dùng, đồng thời nâng cao hiệu quả chuyển đổi trên website.
- Ngoài khái niệm là gì được mô tả ở trên, Wireframe cũng là cầu nối giúp các bên liên quan dễ dàng trao đổi ý tưởng, hiểu rõ phạm vi và mục đích của website, từ đó đóng góp những ý kiến quý giá giúp cải tiến và hoàn thiện sản phẩm.

2.2. Nhược Điểm Của Wireframe Là Gì?
Dù sở hữu nhiều ưu điểm, wireframe cũng tồn tại một số hạn chế nhất định, cụ thể như sau:
- Đối với những người không chuyên về thiết kế hay phát triển web, việc nhìn vào một wireframe có thể gây khó khăn trong việc hình dung giao diện cuối cùng của website, vì nhiều chi tiết nhỏ đã bị lược bỏ.
- Với các website phức tạp và yêu cầu cao, wireframe thường cần sự hợp tác chặt chẽ giữa nhiều bộ phận như designer, content creator. Trong một số trường hợp, khi mã nguồn của ứng dụng có liên quan đến giao diện, wireframe sẽ cần sự hỗ trợ thêm từ developer.
- Nếu wireframe quá chi tiết, đôi khi lại gây khó khăn cho designer khi thực hiện thiết kế trang web. Vì vậy, cần phân biệt rõ giữa wireframe và bản phác thảo chi tiết để tránh ảnh hưởng đến tiến độ và hiệu quả công việc.
- Đôi khi, khi thiết kế thực tế được triển khai, các phần tử trên website có thể không giữ được kích thước như trong wireframe ban đầu.
Tóm lại, các hạn chế của wireframe đều có thể được khắc phục. Tuy nhiên, để xử lý hiệu quả, người dùng cần có kiến thức và sự hiểu biết nhất định về wireframe là gì để vượt qua những tình huống này một cách suôn sẻ.
3. Những Loại Wireframe Phổ Biến Trong Thiết Kế UI/UX
Dưới đây là những loại wireframe phổ biến, tối ưu trải nghiệm người dùng mà bạn có thể tham khảo:
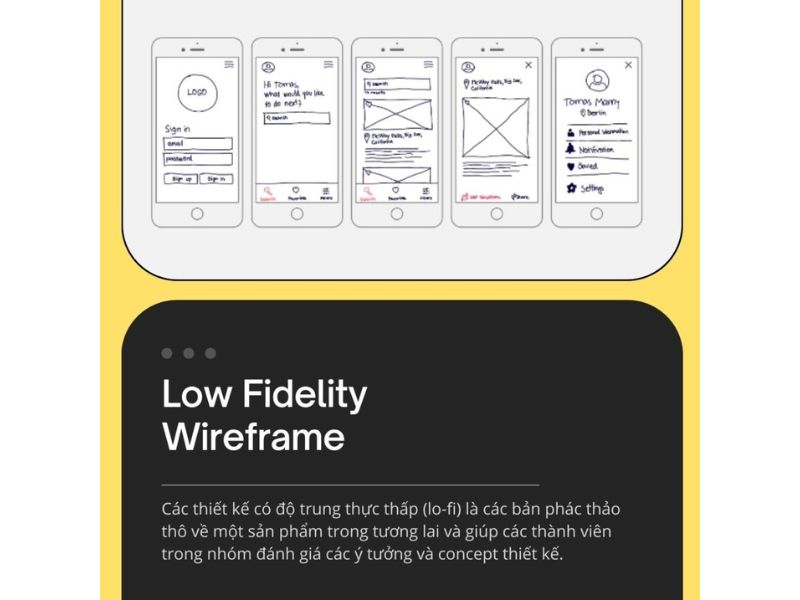
3.1. Low Fidelity Wireframe
Low-Fidelity Wireframe là gì? – Là bản phác thảo cơ bản nhất, tập trung vào việc truyền tải ý tưởng và bố cục chung. Bạn sẽ thường thấy các đường nét đơn giản, khung hình màu xám, và thường được thực hiện trên giấy hoặc bảng trắng.

Loại wireframe này là công cụ lý tưởng để bắt đầu các cuộc thảo luận về ý tưởng và định hướng thiết kế.
3.2. Mid Fidelity Wireframe
Mid-Fidelity Wireframe là gì? – Mid-Fidelity Wireframe cung cấp mức độ chi tiết cao hơn, thường được thực hiện bằng các công cụ kỹ thuật số. Loại wireframe này bao gồm các yếu tố như khoảng cách, tiêu đề (headlines), và nút bấm (buttons), mang lại hình dung trực quan hơn về cách bố trí và tương tác của giao diện.

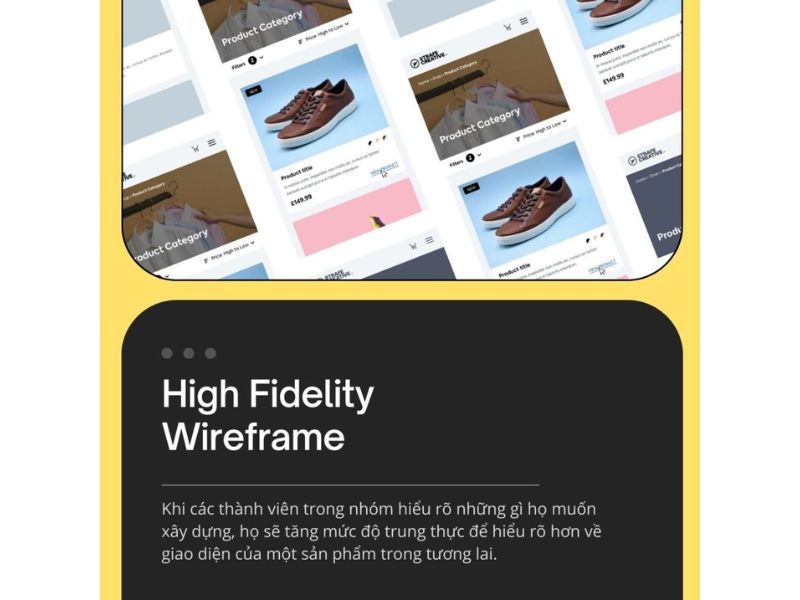
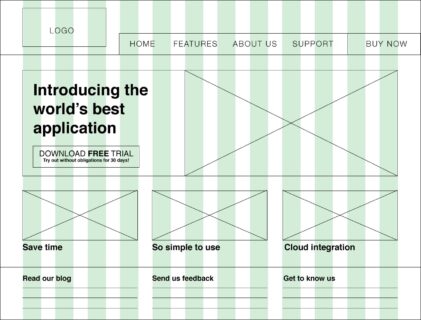
3.3. High Fidelity Wireframe
High-Fidelity Wireframe là gì? – High-Fidelity Wirefram phiên bản gần nhất với thiết kế cuối cùng của dự án và thường cần đến các công cụ thiết kế số để tạo ra.
Wireframes với độ trung thực cao thường tích hợp đầy đủ các yếu tố như font chữ, màu sắc, hình ảnh, biểu tượng và nút CTA. Loại wireframe này đòi hỏi nhiều thời gian và tài nguyên hơn so với các phiên bản có độ chi tiết thấp và trung bình.

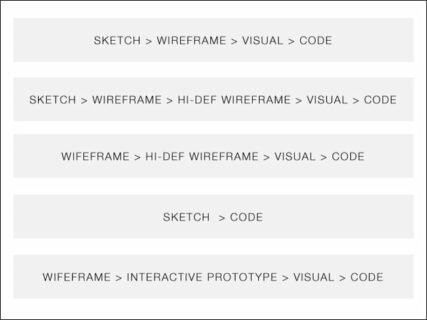
4. Các Bước Xây Dựng Khung Thiết Kế Wireframe Tối Ưu
1. Khai phá ý tưởng
Bắt đầu bằng việc thu thập cảm hứng và khám phá các ý tưởng mới. Đây là bước quan trọng giúp bạn hình dung rõ ràng cách tổ chức và thiết kế Wireframe. Nếu bạn chưa có nhiều kinh nghiệm, hãy tham khảo từ các thương hiệu uy tín hoặc các doanh nghiệp hàng đầu trong ngành để hiểu cách họ thực hiện.

Gợi ý: Hợp tác với các đơn vị thiết kế chuyên nghiệp như Cánh Cam là một lựa chọn sáng suốt. Với đội ngũ giàu kinh nghiệm đã thực hiện thành công nhiều dự án lớn nhỏ, Cánh Cam sẽ giúp bạn định hình Wireframe phù hợp với thương hiệu trước khi bắt đầu thiết kế website.
2. Tạo quy trình thực hiện
Hãy tận dụng kỹ năng và kiến thức của mình để xây dựng một quy trình hiệu quả. Bạn có thể thử ứng dụng các Framework như HTML/CSS để hỗ trợ. Đừng quên kiểm tra, phân tích và tối ưu hóa từng bước để đảm bảo quy trình hoạt động mượt mà và đạt hiệu quả cao.

3. Tận dụng công cụ hỗ trợ
Để tạo một Wireframe hoàn chỉnh, bạn cần các công cụ hỗ trợ mạnh mẽ. Một số công cụ nổi bật bạn nên cân nhắc:
- Omnigraffle: Chuyên dành cho Macbook, tích hợp thư viện mẫu phong phú và nhiều tính năng hữu ích như Smart Guide, tự động bố cục.
- Axure: Công cụ chuyên nghiệp dành cho thiết kế Wireframe, đặc biệt hiệu quả với MacOS.
- Illustrator (AI): Phổ biến trong giới thiết kế, hỗ trợ xử lý các dự án phức tạp, tạo file PSD dễ dàng chỉnh sửa.
- Indesign: Tương tự AI, nhưng còn hỗ trợ nâng cao khả năng tương tác của mẫu thiết kế.
- Balsamiq: Được đánh giá cao bởi thư viện tài nguyên phong phú, tái sử dụng nhiều lần.
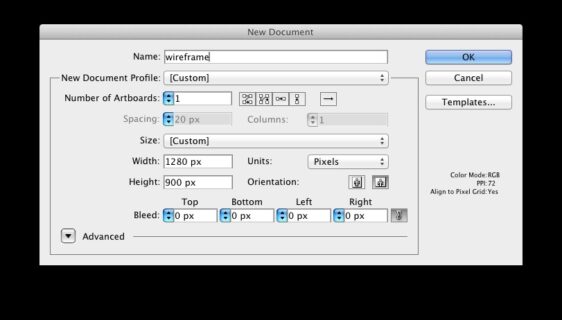
4. Thiết lập Grid
Grid giúp bạn sắp xếp và tổ chức các thành phần trong Wireframe một cách logic. Ví dụ, kích thước 1280×720 px sẽ dễ dàng điều chỉnh phù hợp với màn hình smartphone.

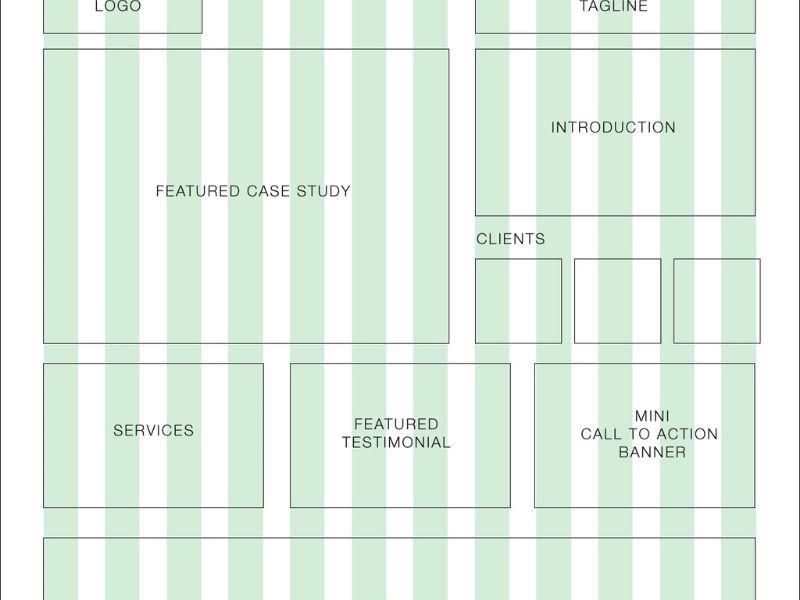
5. Tạo bố cục thông qua các ô
Bố cục sẽ thể hiện thứ tự thông tin từ trên xuống dưới, từ trái sang phải. Cách sắp xếp này cần linh hoạt dựa trên đối tượng và mục tiêu dự án của bạn.

6. Sắp xếp thông tin bằng Typography
Khi đã hoàn thiện bố cục, hãy thêm các thông tin cần thiết. Sau đó, đánh giá và tối ưu hóa cấu trúc thông tin để truyền tải hiệu quả ngay trên Wireframe.

7. Sử dụng màu xám để điều chỉnh trực quan
Màu xám là công cụ hữu ích giúp bạn kiểm soát độ nổi bật của các thành phần, tạo nên bố cục trực quan hài hòa.

8. Dựng Wireframe chi tiết
Đây là lúc bạn tinh chỉnh bản phác thảo để phát hiện lỗi sai và bổ sung những yếu tố còn thiếu. Một Wireframe chi tiết sẽ đảm bảo tính chính xác và hiệu quả cao hơn.
9. Biến Wireframe thành giao diện trực quan
Bước cuối cùng là chuyển đổi Wireframe thành giao diện hoàn chỉnh. Illustrator là công cụ lý tưởng, hỗ trợ bạn xuất file PSD và chỉnh sửa khi cần thiết.
Với những bước trên, bạn sẽ dễ dàng tạo nên một Wireframe tối ưu, hỗ trợ tốt nhất cho dự án thiết kế của mình!
Hiện nay, wireframe đã trở thành công cụ không thể thiếu trong quá trình thiết kế sản phẩm sáng tạo. Không chỉ được sử dụng bởi các nhà thiết kế, mà các doanh nghiệp lớn cũng tận dụng wireframe để triển khai các dự án phát triển sản phẩm của mình.
Dù vẫn còn tồn tại một số hạn chế, wireframe mang lại những giá trị vượt trội nhờ khả năng phác thảo giao diện đơn giản, hiệu quả với các tông màu cơ bản như đen, trắng, xám hoặc xanh. Kết hợp cùng công nghệ hiện đại, wireframe đang ngày càng giúp tạo ra những sản phẩm giao diện độc đáo, sáng tạo và mang đậm dấu ấn cá nhân.
Hãy để Ecomkey giúp bạn xây dựng một wireframe chuyên nghiệp, tối ưu hóa trải nghiệm khách hàng và giảm thiểu rủi ro. Với khả năng phác thảo chi tiết, lên kế hoạch giao diện hiện đại và chủ động chỉnh sửa lỗi, chúng tôi đảm bảo mang đến giải pháp thiết kế website phù hợp với thị hiếu người dùng và xu hướng mới nhất.